Quando inviate una newsletter, assicuratavi che sia leggibile anche in forma solo testuale.
 Da qualche anno sono iscritta alla newsletter di un’azienda della zona che si occupa di formazione a vari livelli, inclusa quella informatica.
Da qualche anno sono iscritta alla newsletter di un’azienda della zona che si occupa di formazione a vari livelli, inclusa quella informatica.
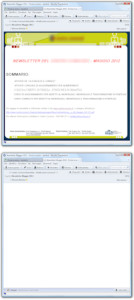
Hanno scelto di inviare una newsletter arricchita di colori e immagini, in html insomma, lo stesso linguaggio che si usa per creare le pagine web. Ma c’è un problema: non hanno verificato che la loro newsletter sia fruibile anche da chi disabilita l’html nel proprio client (programma) di posta, che è esattamente ciò che faccio io: il risultato è che loro mi spediscono la newsletter in alto nell’immagine sopra e io… “ricevo” quella sotto!
Siccome ormai lo so, quando mi arriva riabilito la visualizzazione originaria e posso così leggere quel che mi propongono, ma quanti lettori si perdono con questa scelta? Non lo so, ma basta che un iscritto non molto “smanettone” abbia il client di posta impostato di default sulla modalità solo testuale e non lo sappia ed ecco che quello diventa un lettore in meno e perciò un possibile fruitore dei loro corsi perso per strada!
Tempo fa li informai del problema, ma temo di non aver raggiunto le orecchie giuste, rimanendo così lettera morta: pazienza.
Per tutti gli altri invece, per chi ancora non ha disegnato la propria newsletter, ma intende metterne in piedi una e non voglia limitarsi ad averla solo testuale, suggerisco di verificare che la quantità minima di informazioni necessarie (normalmente del testo di spiegazione e un link per gli approfondimenti) siano disponibili a tutti: è una verifica che richiede pochi minuti e vi eviterà di perdere per strada possibili clienti.
Questo articolo è apparso anche in versione più completa e qualche accorgimento in più su zeusnews.it: si parla di raccolta indirizzi, frequenza degli invii, contenuti e disiscrizione e… val la pena leggerlo
